Professional WordPress Web Design and SEO Services
HELPING PUT OUR CLIENTS AHEAD OF THE COMPETITION SINCE 1994!
Welcome to Innovative Solutions Group, a leading WordPress web design and digital marketing company. We specialize in helping businesses of all sizes establish a strong online presence and reach their target audience through effective digital marketing strategies.
Our team of experienced designers, developers, and marketers work together to create custom WordPress websites and marketing campaigns that are tailored to the specific needs and goals of our clients. From initial concept to final launch, we are with you every step of the way to ensure your success.
Some of the services we offer include:
-
WordPress web design and development: We create professional, responsive WordPress websites that are optimized for search engines and user experience.
- WordPress Maintenance and Support: WordPress maintenance and support refers to the ongoing upkeep and management of a WordPress website. This can include tasks such as updating the WordPress software and plugins, creating backups, troubleshooting errors, and providing technical support to website users.
-
Search Engine Optimization (SEO): We use proven tactics to help your website rank higher in search engine results and attract more qualified traffic.
-
Logo design: Are you in need of a professional and eye-catching logo for your business? Look no further! Our team of skilled designers is here to create a unique and memorable logo that perfectly represents your brand.
-
Web Hosting: Web hosting is an essential service for anyone looking to create a professional and successful online presence. It provides the necessary resources and technologies to keep your website running smoothly and efficiently, and offers website building tools and technical support to help you succeed.
If you’re ready to take your online presence to the next level with a professional WordPress website and effective digital marketing strategies, contact us today to schedule a consultation. Our team is looking forward to working with you to achieve your business goals.
Free Consultation
Let us show you how our web design and SEO services can bring your online dreams to reality. From the very start of every project, we develop the best possible strategy to help you achieve your goals. Don’t throw away your hard earned time and money, let us build your new website the right way!

What We Do
From the initial conversation during your free consultation to the time we finish your new custom WordPress website, we determine your goals and desires for the website and then we use our proven techniques to accomplish these goals. We will modify or create your content to make it more appealing to both your visitors and search engines alike, put CTA’s (call to action) in all the right places and much much more to make sure your potential customers can not only find you, but take action once they do.
WordPress Website Design
Our professional web designers and developers will get your web-presence looking sharp and professional.
Search Engine Optimization
Search Engine Optimization is crucial for any website to be successful. We can help you get found online by your potential customers.
Wordpress Maintenance Service
We specialize in WordPress websites. We can help with all of your WordPress maintenance and support services.
Website Hosting
Our dedicated servers bring your website to all stretches of the globe.
Ready To Put The Power of the Internet To Work For You? Give Us A Call!
406-495-9291
Our Latest Web Design Projects

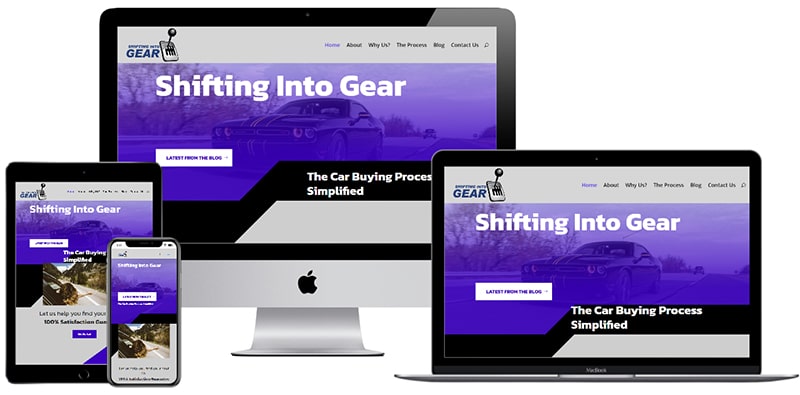
Shifting Into Gear
This is one of our latest projects and we’re quite happy with the results, as was the client! The project required many custom design and coding elements, logo design, and a separate menu/layout for the blog section.

Travel Touch Massage
We created the custom logo as well as the “mobile friendly” website for this client. She was looking for a site with a feminine look to appeal to her target audience.

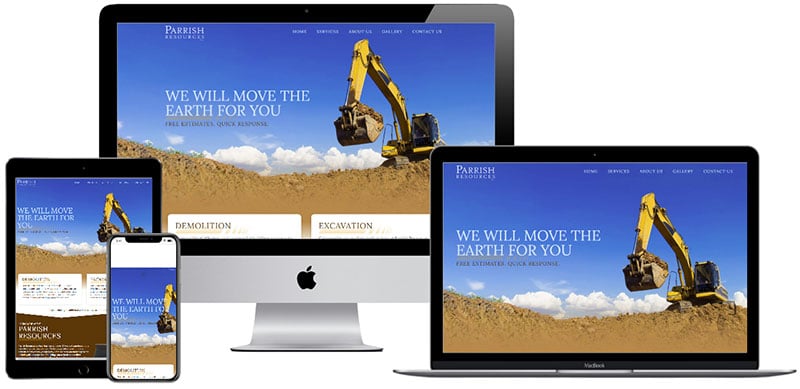
Parrish Resources
This was a fun little one-page website for a local excavation company. The client loved the final result!

Independent Paperboard Marketing
This was one of our most unique designs that we have done recently. The design required a lot of custom graphics as well as some custom coding. The website also includes a special membership setup that allows only certain members to access specific areas of the website.
Don’t Just Take It From Us – Here’s What a Few of Our Valued Clients Are Saying about our Montana web design and SEO services
I have been with Dustin and Innovative Solutions for over a year now. Dustin and his company have taken my business to a whole new level. With what they have done with our website and how people find us is amazing. We have grown 10 times over because of Innovative. If your in need of the next level of success in marketing, you’re in great hands here. You will not be disappointed. Thank you Dustin and the team!!
I used Dustin at Innovative Solutions to initially just host my website. After working with him I decided to do a pretty significant makeover on my site. He did a great job, was super responsive and has Fletcher in the Design Department to help with graphics and such. He answered inquiries after hours and is very reasonably priced. I have used quite a few web people over the years and Innovative Solutions is undoubtedly who I will continue to use.
Excellent service. We have been with Innovative since the launching of our site. They not only designed the entire site with the functionality we wanted, but have hosted it reliably no matter how high the traffic spikes. I would recommend Innovative to anyone looking for a professional, reliable and very responsive team.
